タイトル通りですが、Googleから珍しくAMPエラーのメールが届いたので対処した内容を備忘メモ。
AMPって?
AMP(Accelerated Mobile Pages)は、主にGoogleが推進しているモバイル向けページを高速表示させるための手法、というかフレームワークみたいなもの。(厳密には違うかもなので詳しくは下記サイトへ)

エラーを調べる
HMTLって…誤字だよね?と軽い違和感を覚えつつ、具体的にどこが原因なのかをGoogle Search Consoleのエラー画面から確認。
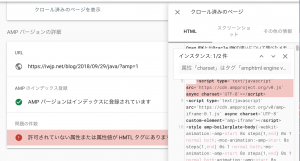
エラーの見つかったURLがズラズラと並んでいるリストが表示されているので、そこにカーソルを合わせると出てくる虫眼鏡(下の画像)をクリック。

この画面で表示されているエラー(タイトルは「問題の件数」)をクリックすると、指摘箇所が色付けされたHTMLのソースがひょっこり表示されて、エラーの理由も教えてくれる。他の箇所でも同様に問題のHTMLソースを表示してくれるのに、エラーの理由まで表示してくれるのはこの画面だけなので要注意。うーん、何だか不思議、というか不親切な気もする。

どうもエラーはページ内に2箇所あって、どちらもcharset属性を付けているのが原因っぽい。
<script type='text/javascript' src='https://cdn.ampproject.org/v0.js' async charset='UTF-8'></script><script type='text/javascript' src='https://cdn.ampproject.org/v0/amp-twitter-0.1.js' async charset='UTF-8' custom-element="amp-twitter"></script>エラーを対処する
AMP対応にはWordpressのテーマ Cocoon の機能を使わせて貰っているので、Cocoonの不具合かな?と検索してみたところ、特にそのような情報は無し。
ふと、Wordpressが重たいのでレスポンス高速化のためにfunction.phpに下記コードを追加したのを思い出し、jqueryだけじゃなくてamp用のスクリプトも対象外にしてみる。
if (!(is_admin() )) {
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url; //.js以外は対象外
if ( strpos( $url, 'jquery.min.js' ) ) return $url; //'jquery.min.js'は、asyc対象外
if ( strpos( $url, 'v0.js' ) ) return $url; //'v0.js'は、asyc対象外
return "$url' async charset='UTF-8"; // async属性を付与
}
add_filter( 'clean_url', 'add_async_to_enqueue_script', 11, 1 );
}
インストール済みプラグインを眺めていると「AMP」という見知らぬプラグインが有効になっているのを発見。「あれ?CocoonでAMP化してるから、これは無効にしても大丈夫なのでは?」ということで無効化。
その後にページを何度か表示してもタグからcharset属性が消えず。ふと目に入ったCocoon設定の「キャッシュ削除」を実行すると、charset属性が無事に消えたので多分オッケー。
修正されたか確認する
ここまで出来たらGoogleに修正確認の依頼を出せばオッケーのハズですが、念のためGoogle Search Console画面から検査。(後で分かったけど検査依頼時に実行されるので必要なかったっぽい)

さっきエラーを確認した画面の右上にある「公開URLをテスト」ボタンをクリック。検査に通れば赤いアイコンが緑に更新されればオッケー。あとはGoogleに修正を確認してもらう。(確認には数日〜数週間かかるようなので気長に待つ)
まとめ
頻繁にテーマが更新されることもあって、Cocoonを疑ったけど違いました、ゴメンナサイ。(頻繁な更新ありがとうございます)
というのと、Cocoonを導入することで不要になったプラグイン、他にもまだありそうなため、 WordPressの利用当初にインストールしたプラグインを一度整理した方が良いのかも。
調べる時に参考にさせてもらったサイト


AMPの有効チェックは下記サイトでも













コメント